Vuepress
本章节介绍如何使用 github + vuepress 搭建纯静态页面的个人博客。
提示
面向(半)技术人员。你需要懂得:git 、 markdown(可以使用markdownpad2编辑器);若你还懂得Vue,那你可以更灵活地定制你的页面。
Github
首先需要在github网站上注册一个账号,这里以linjinze999为例。
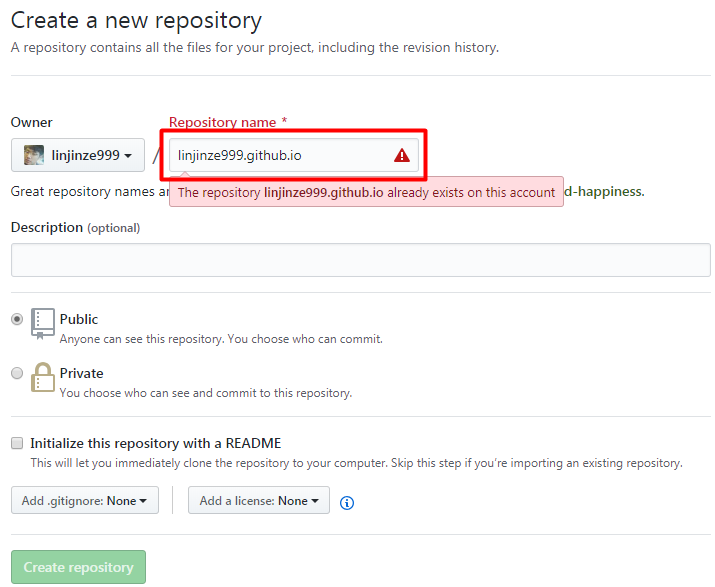
github网站支持你在上面创建静态网站,你只要在它上面创建一个你的名字.github.io的git库,它便会自动为你分配https://你的名字.github.io/的网址,并显示你git库中/index.html的内容。它提供了一些初始模板,但此处我们将使用vuepress,因此不选择github为我们推荐的模板。
如我创建了一个linjinze999.github.io的git库(这里我已经创建过了,所以提示我已存在):

并推送了/index.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>林锦泽的个人博客</title>
</head>
<body>
<h1>林锦泽的个人博客首页</h1>
</body>
</html>
2
3
4
5
6
7
8
9
10
那么加下来访问https://linjinze999.github.io/网址便可看到以下内容(若没看到,可能是github网站未及时更新,可稍等几分钟):

Vuepress
Vuepress是Vue的作者为了项目文档而写的项目,效果类似Vue官网。其拥有以下特点:
- 内置 Markdown 拓展
- 在 Markdown 中使用 Vue 组件
- Vue 驱动的自定义主题系统
- 支持PWA
- Github链接
- 基于 Git 的 “最后更新时间”
- 多语言支持
以下介绍如何利用搭建个人博客:
安装依赖
全局安装依赖:npm i -g vuepress vuepress-theme-vue
代码管理
在github上创建一个vuepress库,用于管理个人博客的原始代码(不是*.github.io库),并将其克隆至本地;
项目初始化
git clone https://github.com/linjinze999/blog-vuepress.git
警告
你需要额外安装依赖element-ui:npm i -g element-ui
scripts目录是我为了方便部署编写的脚本,其在package.json中被调用,如我可以运行npm run release快速把代码提交入库。你需要修改所有脚本,使其指向你的仓库地址。这里包含了将产物部署到*.github.io的release脚本。docs/.vuepress/config.js文件是整个项目的配置文件。你需要修改locales.title、themeConfig.repo、themeConfig.docsRepo,以及项目菜单目录themeConfig.locales。具体配置含义见官网配置参考和默认主题配置docs\.vuepress\public下存放一些logo图片,docs\.vuepress\public\icons下存放PWA对各个设备的支持图片,你可以根据需要进行修改。docs\.vuepress\components\HomeLayout.vue是使用vue+element-ui定制化的首页,你可以根据需求更改,或者修改docs\README.md来使用默认首页
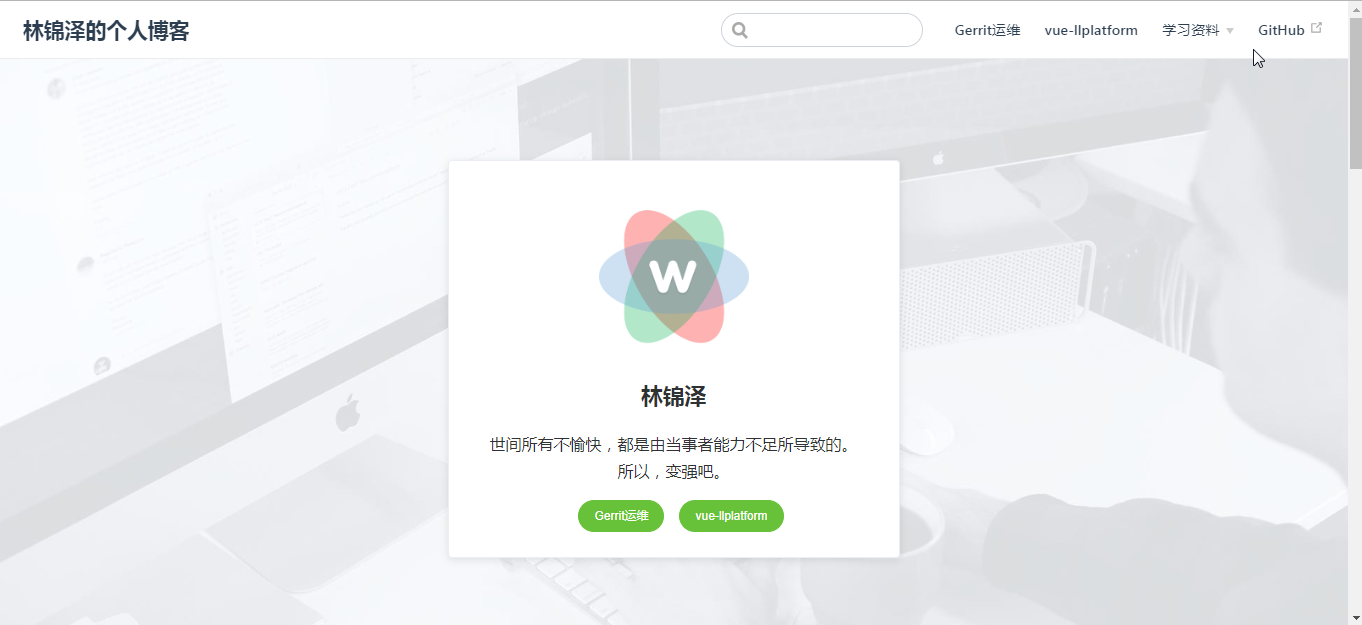
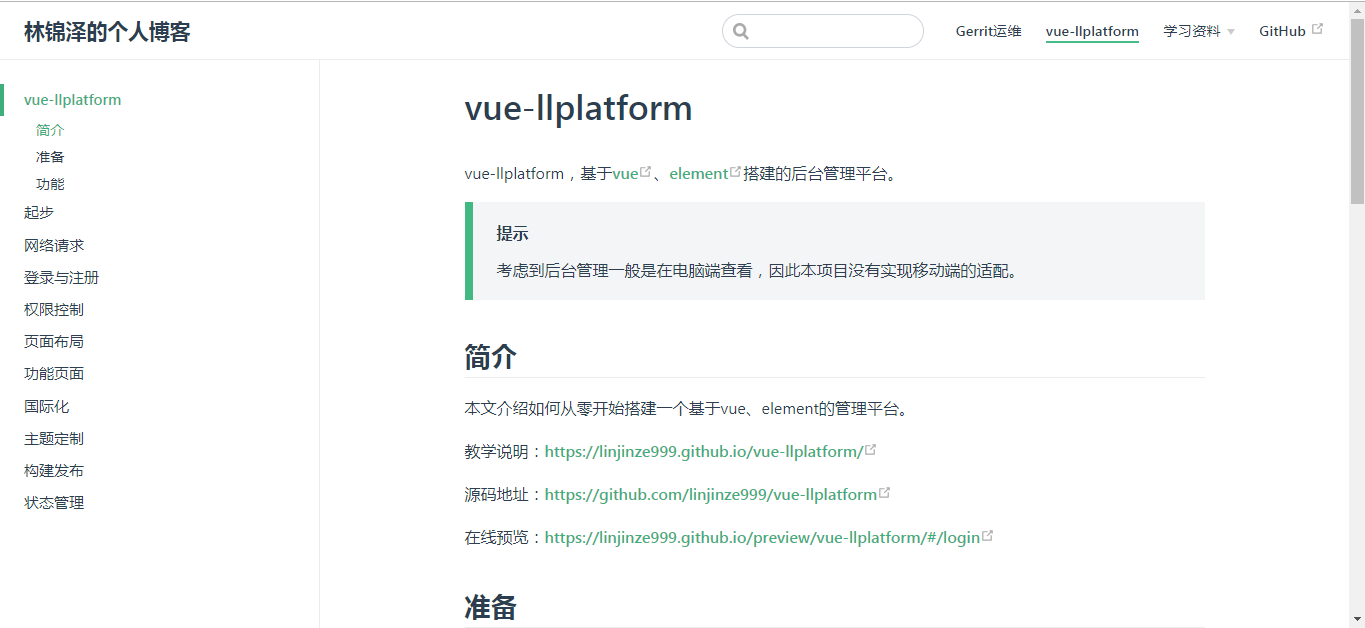
效果图如下: