功能页面
本章节介绍一些常见功能的实现。
提示
文中不会介绍详细的实现方式,各个功能的官网都有更详细的介绍。本章主要介绍功能类别以及常用插件。
图表
【说明】
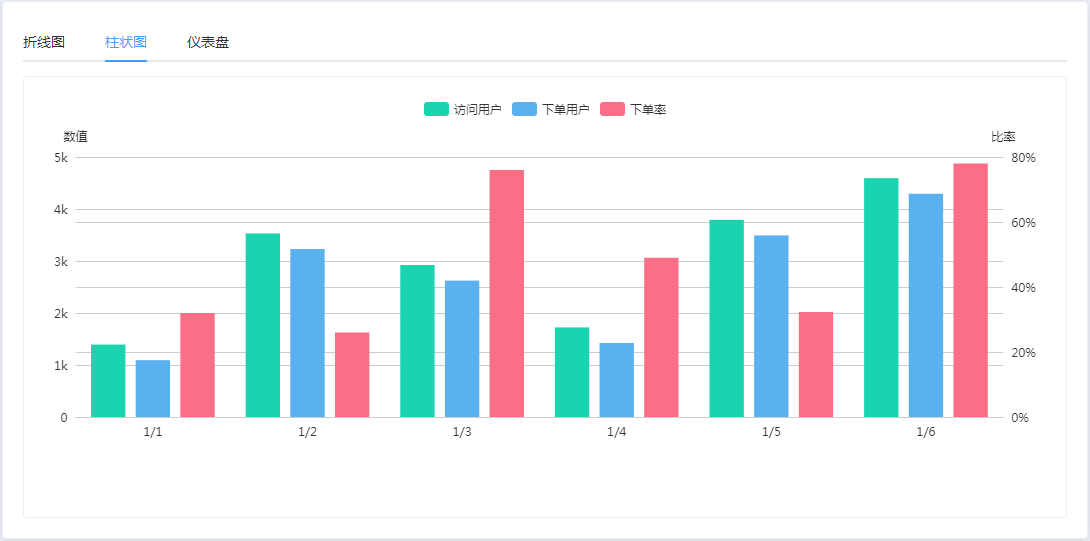
vue图表有许多选择,看个人习惯用哪一种。若图表在项目中用的地方较少,建议按需引入,不要完整引入。
本项目采用了百度的ECharts,为了使用方便,引入v-charts组件(在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表)。
【代码示例】:https://github.com/linjinze999/vue-llplatform/blob/master/llplatform/src/views/pages/PageCharts.vue
【在线演示】:https://linjinze999.github.io/vue-llplatform/preview/#/charts
【预览图片】:

表单
【说明】
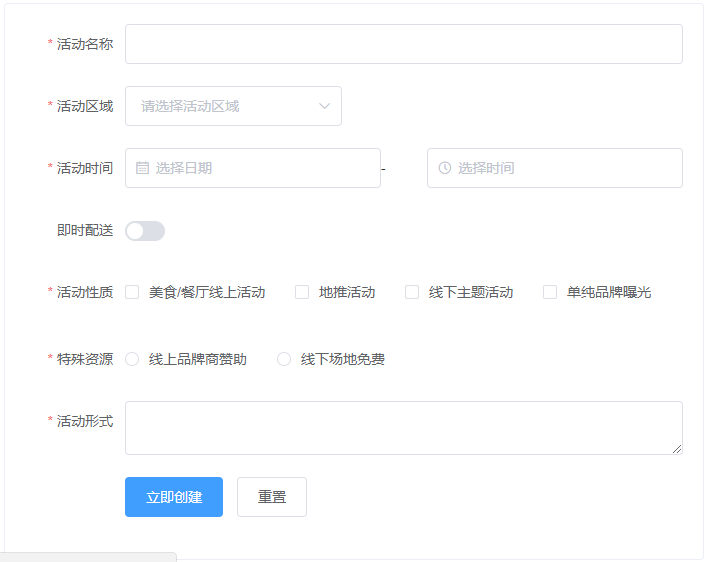
Element Form提供了基础的表单,如单选、多选、输入、选择、联级选择、开关、日期、文件、穿梭框、颜色选择等,参考官网使用即可。
【在线演示】:https://linjinze999.github.io/vue-llplatform/preview/#/forms/base
【预览图片】:

富文本编辑器
【说明】
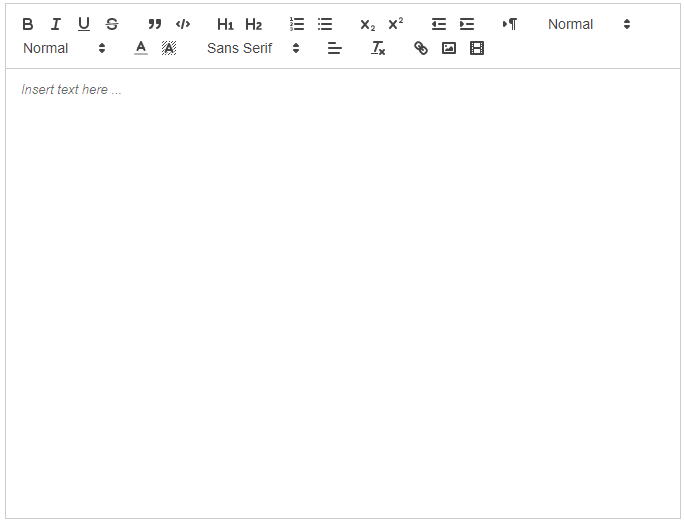
富文本编辑器可选项也较多(常见富文本),本项目采用vue-quill-editor,其风格较为简洁。
【在线演示】:https://linjinze999.github.io/vue-llplatform/preview/#/forms/edit
【预览图片】:

表格
【说明】
Element Table提供了表格组件,加上Element Pagination分页组件,即可完成正常的表格显示。
提示
分页时,table需要过滤数据,只显示分页的数据,可以如此过滤::data="tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)"
【代码示例】:https://github.com/linjinze999/vue-llplatform/blob/master/llplatform/src/views/pages/PageTable.vue
【在线演示】:https://linjinze999.github.io/vue-llplatform/preview/#/table
【预览图片】:

拖曳
【说明】
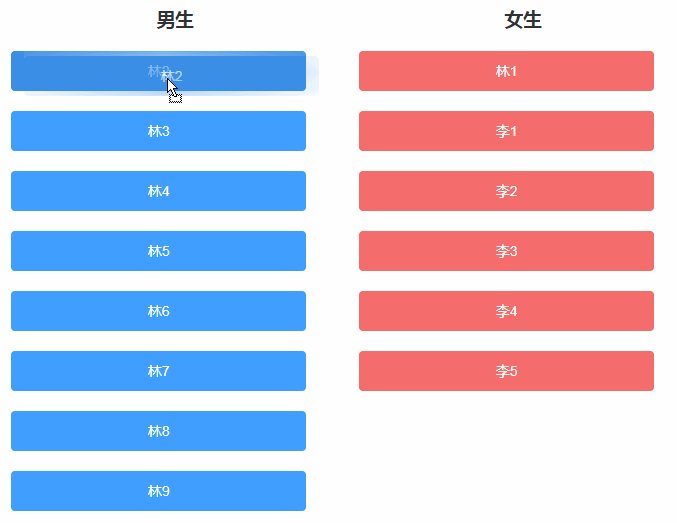
本项目采用了vue.draggable来提供拖曳功能。
【代码示例】:https://github.com/linjinze999/vue-llplatform/blob/master/llplatform/src/views/pages/PageDrag.vue
【在线演示】:https://linjinze999.github.io/vue-llplatform/preview/#/drag
【预览图片】:

权限配置
【说明】
本项目的权限控制策略采用前端记录页面表,后台记录权限表,前端根据权限表显示页面的方式,适合在权限配置比较频繁的时候使用。因此需要开发一个权限设置页面。
权限设置页面分为三种:用户、角色、页面。一个用户可以有多个角色;角色指定了其拥有的页面权限和页面中的指令权限;页面记录了页面信息,包括指令权限。
【在线演示】:https://linjinze999.github.io/vue-llplatform/preview/#/user/permissions
【预览图片】:

其他
- 复制粘贴:clipboard.js
- excel导入导出:vue中使用excel导入导出